-
[React] Ajax란? Ajax 요청방법🍓𝗪𝗲𝗯/𝖱𝖾𝖺𝖼𝗍 2021. 9. 19. 13:53

Ajax
서버에 새로고침없이 요청을 할 수 있게 도와준다.
서버는 누군가 페이지 요청하면 페이지를 가져다준다.
요청 2가지 방법
1. 주소창에 url 입력 => GET요청 (특정 페이지 / 자료 읽기)
2. POST (중요정보 전달) ex) 아이디, 비번
=> 원래 GET/POST 요청할 때마다 항상 새로고침된다.
but, Ajax는 새로고침 없이 요청할 수 있게 해준다.
사용방법
1. jQuery 설치 $.ajax()
2. axios 설치 axios.get() (리액트, 뷰에서 주로 사용)
3. 순수자바스크립트 fetch()
axios 라이브러리 설치
1. yarn add axios
2. import axios from 'axios';
3. axios.get(데이터 요청 Url) // 서버 개발자에게 물어보면 된다. 새로고침 없이 데이터를 가져온다.
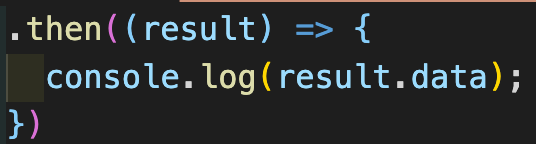
.then(() => {성공시코드})
.catch(() => {실패시 코드})
*참고 : 서버와 데이터를 주고 받을 때는 따옴표가 있는 JSON을 사용한다. 하지만 axios는 JSON을 Object로 알아서 바꿔준다.
[ { "id": 5 }] => JSON
{ id : 5 } object는 따옴표가 없다.
데이터를 출력해보면 Object 인 것을 확인할 수 있다.


JavaScript로 하는 fetch는 JSON으로 가져온다! => Object로 바꿔주는 작업이 필요하다.
'🍓𝗪𝗲𝗯 > 𝖱𝖾𝖺𝖼𝗍' 카테고리의 다른 글
[React] props 대신 context API 사용하기 (0) 2021.09.20 [React] Component 중첩 시 state 전달 (0) 2021.09.19 [React] 컴포넌트의 Lifecycle (0) 2021.09.18 [React] SASS 문법 정리 (0) 2021.09.17 [React] styled-components로 CSS 스타일링 (0) 2021.09.17