-
[부스트코스] 웹 UI 개발 1.HTML & CSS 기초🍓𝗪𝗲𝗯 2020. 5. 13. 01:12
HTML & CSS 기초 소개
학습하기
HTML&CSS 기초 강의는 실무에 많이 사용되는 HTML 태그 및 CSS 속성을 살펴봅니다.
강의 진행은 HTML&CSS 문법 및 특징을 간단히 살펴보고
실습을 통해 해당 코드가 브라우저에서 어떻게 표현되는지 확인합니다.
또한 퀴즈를 통해 학습한 내용을 올바르게 숙지했는지 스스로 점검할 수 있도록 합니다.다양한 HTML 태그, CSS 속성의 문법과 주요 특징을 잘 숙지하시길 바랍니다.
1) HTML 소개
단순 텍스트 나열이 아니라 일반 문서와 같이 제목, 문장, 표 또는 이미지 등의 다양한 형태로 전달이 됩니다.
이렇게 웹에서 내용을 파악하기 쉽게 문서화하는 언어가 바로 HTML입니다.
- Hyper Text Markup Language
- Hyper Text는 단순한 텍스트를 넘어서 웹 페이지의 특정 부분과 연결할 수 있는 기능을 가진 텍스트 즉, 링크를 의미
- Markup Language는 프로그래밍 언어의 한 종류로 정보를 구조적, 계층적으로 표현 가능하다
- 웹 브라우저에 표시되는 글, 이미지 등의 다양한 컨텐츠를 표시하기 위해 "마크업"을 사용.
<head>, <title>, <body>, <header>, <footer>, <article>, <section>, <p>, <div>, <span>, <img>, <aside>, <audio>, <canvas>, <datalist>, <details>, <embed>, <nav>, <output>, <progress>, <video> 처럼, 수많은 "요소"를 사용한다.
HTML 요소는 문서의 다른 텍스트와 "태그"로 구분하며, 대소문자를 구분하지 않는다.
- HTML은 웹 콘텐츠의 의미와 구조를 정의할 때 사용한다.
- HTML 말고도 웹 페이지의 외형과 표현을 서술하고(CSS), 기능과 동작을 서술하는(JavaScript) 기술도 있다.
2) HTML 문법 - 태그
- 문법을 크게 6가지로 태그, 속성, 중첩, 빈 태그, 공백, 주석
- 태그는 시작 태그와 종료 태그로 이루어지며 종료 태그는 태그 이름 앞에 '/' 기호가 붙는다.
- 내용을 포함한 태그 전체를 요소(Element)라고 한다.
3) HTML 문법 - 속성
속성은 앞서 배운 태그의 동작을 좀 더 구체적으로 제어하기 위해 사용됩니다.
태그에 고유한 이름을 주거나, 이동할 경로를 명시하여 각 태그에 구체적인 기능을 제공하는 역할
- 속성은 태그에 추가로 정보를 제공하거나 태그의 동작이나 표현을 제어할 수 있는 설정값
- 이름과 값으로 이루어짐

<h1> 에 id 속성을 추가해 title 값을 선언한 코드. id=옆에 공백x - 여러 속성을 선언할 때는 공백으로 구분해서 사용한다. 속성의 선언 순서는 태그에 영향 X.

<h1> 에 id 와 class 2 개의 속성을 선언한 코드 - 종류에 따라 모든 태그에 사용할 수 있는 글로벌 속성과 특정 태그에서만 사용할 수 있는 속성으로 구분된다.
- 위의 예시에서 쓰인 id와 class 속성은 글로벌 속성이다.
4) HTML 문법 - 태그 중첩
- 태그 안에 또 다른 태그를 사용하는 것
- 부모 태그와 자식 태그의 관계가 만들어진다.
- 태그의 열리고 닫히는 시점이 중요하다.

부모 태그 안에서 시작되고 끝이 나야 한다. 5) HTML 문법 - 빈 태그
태그는 기본적으로 시작 태그와 종료 태그 2개가 1쌍으로 이루어져 있으며, 그 사이에 내용이 들어가게 된다.
태그 중에는 그렇지 않은 태그가 존재하기도 한다. -> (내용이 없는) 빈 태그
- 빈 태그 : 태그의 중첩이 불가한 태그
- <br>
- <img src="">
- <input type="">
내용이 없어서 종료 태그가 필요하지 않다.
- 브라우저가 직접 화면에 내용을 그려줘야 하는 경우에 주로 사용한다.
6) HTML 문법 - 공백
- HTML 공백은 일반 텍스트 공백과는 차이가 있다.
- 두 칸 이상의 공백과 개행을 모두 무시한다.
이러한 공백처리 방식에 대해서 css 로 제어 할 수 있다.
7) HTML 문법 - 주석
- 주석의 시작은 <!-- 로 표시하고, --> 표시로 종료한다.

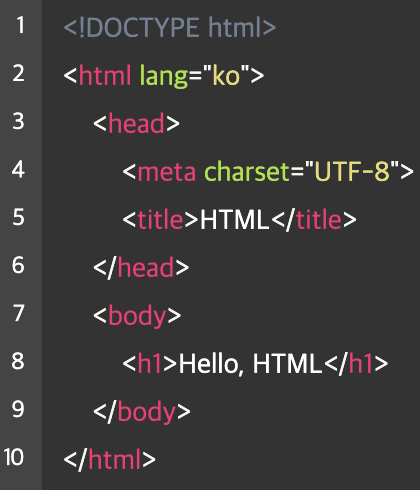
8) 문서의 기본 구조
- 웹 페이지를 만들기 위한 가장 기본이 되는 정보는 HTML 문서 구조
- <!doctype>
- <html>
- <head>
- <body>
- <meta>
- 크게 보면, 문서 타입 정의와 <html>요소로 구분

문서 타입 정의는 보통 DTD(doctype)라고 부른다.
이 문서가 어떤 버전으로 작성되었는지 브라우저에 알려주는 선언문이며 반드시 문서 내 최상단에 선언되어야 한다.
<html>요소
문서 타입 선언 후, <html>태그가 나와야 하고, 자식으로는 <head>태그와 <body>태그가 있다.
<html> 태그의 lang 속성은 문서가 어느 언어로 작성되었는지를 의미한다.
<head>태그에 위치하는 태그들은 브라우저 화면에 표시되지 않는다.
대신 문서의 기본 정보 설정이나 외부 스타일 시트 파일 및 js 파일을 연결하는 등의 역할을 한다.
<meta> 태그의 charset 속성은 문자의 인코딩 방식을 지정한다.
<body>태그에는 실제 브라우저 화면에 나타나는 내용이 들어가며, 앞으로 우리가 다루는 태그들 대부분이 모두 여기에 해당이 됩니다.
위 코드는 가장 기본적인 문서 구조로, 보통은 이보다 더 많은 태그가 들어가게 됩니다.
1) HTML 태그 소개
태그의 개수는 대략 130여 개 정도인데, 대략 25개 정도의 서로 다른 태그가 사용된다고 한다.
2) 제목과 단락요소
- Heading 태그 ( h1~h6 )
- Paragraph 태그 ( p )
- Linebreak 태그 ( br )
제목 태그
- 제목(heading) 태그는 문서 내에 제목을 표현할 때 사용하는 태그
- 태그 이름은 heading을 줄여서 h로 쓰며, 제목의 레벨에 따라서 <h1>~<h6>까지 있다.
- 보통 <h1>은 해당 페이지를 대표하는 큰 제목으로 주로 사용되며, 숫자가 올라갈수록 조금 더 낮은 수준의 소제목을 나타내게 됩니다.
단락 태그
- 단락(paragraph) 태그는 paragraph를 줄여서 p로 쓴다.
- 제목 태그에 이어 본문에 해당하는 내용 나타냄.

개행
<p>를 사용해서 단락으로 구분하면 자연스럽게 개행이 된다.
임의로 개행을 하려면 바로 <br>을 사용해야한다. (linebreak 를 줄여서 br 이라고 합니다.)
<br>은 닫기 태그와 내용이 존재하지 않는 빈 태그이다.
개행하고자 하는 곳에서 <br>을 선언하면 개행이 된다.
이처럼 <p>를 이용하면 태그 자체에서 자연스럽게 개행이 되지만, <p> 내부에서 강제로 개행을 하기 위해서는 <br>을 이용해야 한다.
3) 텍스트를 꾸며주는 요소
- 태그 중에는 텍스트를 표현해주는 태그가 있고, 의미를 부여하거나 특정 부분에 선 또는 스타일 등을 정의할 수 있다.
- <b> : bold 태그는 글자를 굵게 표현하는 태그입니다.
- <i> : italic 태그는 글자를 기울여서 표현하는 태그입니다.
- <u> : underline 태그는 글자의 밑줄을 표현하는 태그입니다.
- <s> : strike 태그는 글자의 중간선을 표현하는 태그입니다.
4) 앵커 요소
HTML에서 HT(Hyper Text)는 링크를 의미한다.
앵커 태그는 이런 링크를 생성하고, 앵커 태그를 이용해
다른 페이지로 이동하거나 현재 페이지 내에서 특정 위치로 초점을 이동시킬 수 있다.
- HTML의 가장 큰 특징이 되는 태그이며, 그만큼 중요하고 자주 사용
<a>

href 속성 : 링크의 목적지가 되는 URL
target 속성
- target 속성은 링크된 리소스를 어디에 표시할지를 나타내는 속성
- 속성값으로는 _self, _blank, _parent, _top.
_self는 현재 화면에 표시한다는 의미로, target 속성이 선언되지 않으면 기본적으로 self와 같이 동작합니다.
_blank는 새로운 창에 표시한다는 의미로 외부 페이지가 나타나게끔 하는 속성입니다.
_parent와 _top은 프레임이라는 특정 조건에서만 동작하는 속성
내부링크
- 페이지 내부의 특정 요소로 초점을 이동
- href 속성값에 #을 쓰고 그 뒤에 페이지 내에서 이동하고자하는 요소의 id 속성값
5) 의미가 없는 컨테이너 요소
- 태그 자체에 아무 의미가 없으며, 단순히 요소들을 묶기 위해 사용되는 태그.
- 스타일을 주거나 서버에 보내는 데이터를 담기 위한 용도
- 의미 없는 태그의 사용빈도는 매우 높다.
6) 리스트 요소
- 리스트는 일련된 항목들이 나열된 것
- 콘텐츠가 많은 포털이나 검색 엔진같은 사이트에는 분야나 항목으로 구분할 것이 많으므로 리스트가 자주 사용된다.
- ul (unordered list) 순서가 없는 리스트
- ol (ordered list) 순서가 있는 리스트
- dl (definition/description list) 정의 리스트
ul : 각 재료는 나오는 순서가 바뀌어도 상관이 없으므로 이러한 것은 순서가 없는 리스트로 표현할 수 있다.
<ul>을 선언한 후 그 안에서 <li>를 사용해 각 항목을 나타내서 사용한다.

콩나물국에 들어가는 일부 재료들을 나열한 리스트 ol : 순서가 있는 리스트를 표현할 때 사용, 이 순서는 서로 바뀌면 안 된다.

콩나물국을 끓이는 순서를 나열한 리스트 dl(definition/description list) 태그는 용어와 그에 대한 정의를 표현할 때 사용한다.
<dl>은 용어와 설명이 하나의 세트로 항목을 이루고 하나 이상의 항목으로 리스트가 이루어지는 구조이다.

7) 이미지 요소
문서에 이미지를 삽입할 수 있는 img 태그. 닫는 태그가 없는 빈 태그이다.
- img
- alt
- src

src 속성
<img>의 필수 속성으로 이미지의 경로를 나타내는 속성이다.
alt 속성
이미지의 대체 텍스트를 나타내는 속성이다.
대체 텍스트는 이미지를 대체하는 글을 뜻하며, 웹 접근성 측면에서 중요한 속성이다.
src 속성과 더불어 반드시 들어가야 하는 속성이다.
width/height 속성
- 이미지의 가로/세로 크기를 나타내는 속성
- 값의 단위는 필요하지 않으며, 값을 입력하면 자동으로 픽셀 단위로 계산
- width/height는 선택적인 속성이지만 이미지의 크기가 고정적이라면 width/height 속성을 선언하는 것이 성능적인 측면에서 좋다.
- width/height 속성이 없으면 이미지는 원본 크기대로 노출되며,
- 둘 중 하나만 선언하면 나머지 한 속성은 선언한 속성의 크기에 맞춰 자동으로 비율에 맞게 변경된다.
- 반면 두 속성 모두 선언하면 이미지는 비율과 무관하게 선언한 크기대로 변경된다.
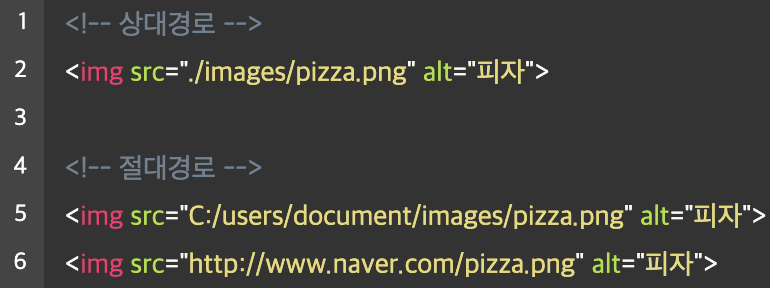
상대경로와 절대경로
src 속성에는 이미지의 경로가 들어가며, 이미지의 상대경로와 절대경로가 있습니다.
상대경로는 현재 웹 페이지를 기준으로 상대적으로 이미지의 위치를 나타내는 경로이고,
절대경로는 실제 그 이미지가 위치한 곳의 전체 경로입니다.
이미지 파일 형식
- gif : 제한적인 색을 사용하고 용량이 적으며 투명 이미지와 애니메이션 이미지를 지원하는 형식
- jpg : 사진이나 일반적인 그림에 쓰이며 높은 압축률과 자연스러운 색상 표현을 지원하는 형식(투명을 지원하지 않는다.)
- png : 이미지 손실이 적으며 투명과 반투명을 모두 지원하는 형식
8) 테이블 요소 1
<table>은 데이터를 표로 나타낼 때 사용되는 태그
- 표는 셀로 이루어짐.
- 표의 행(row)과 열(column)으로 이루어짐.
- <table> : 표를 나타내는 태그
- <tr> : 행을 나타내는 태그
- <th> : 제목 셀을 나타내는 태그
- <td> : 셀을 나타내는 태그
하나의 <table>은 하나 이상의 <tr>로 이루어져 있으며, <tr>은 셀을 나타내는 <th>, <td>를 자식으로 가지게 된다.
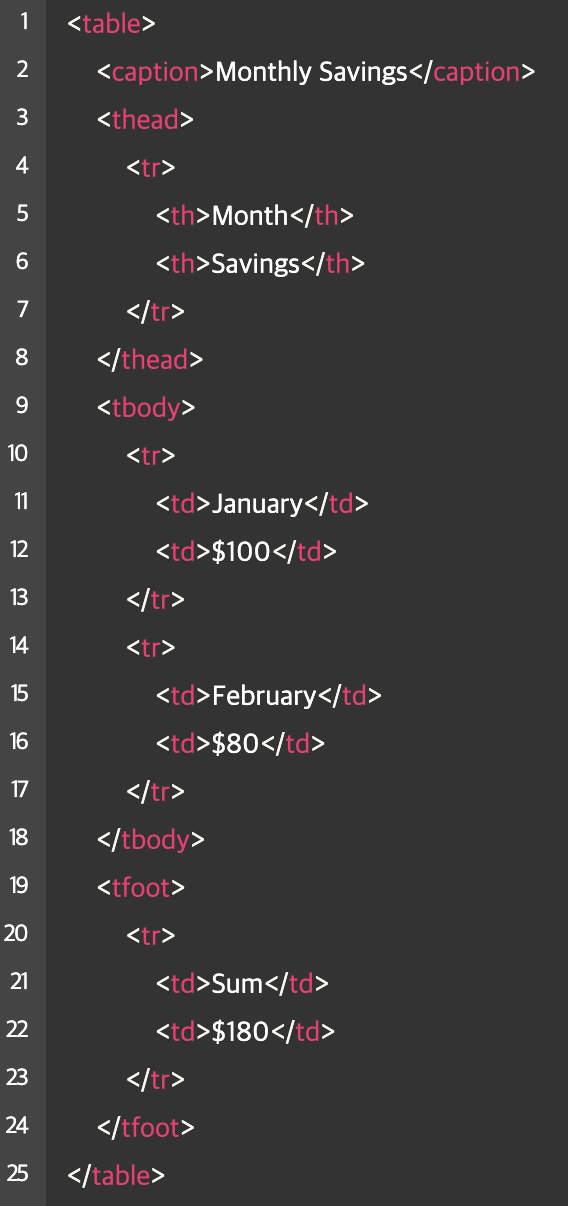
표의 구조와 관련된 태그
표가 복잡해지면 표를 해석해서 음성으로 전달해야 하는 스크린 리더기와 같은 보조 기기를 통해서는 표의 내용을 이해하는 것이 더욱 어려워진다. 그래서 표를 구조적으로 파악하기 위해 도움이 되는 태그를 사용해야 한다.
- <caption>: 표의 제목을 나타내는 태그
- <thead>: 제목 행을 그룹화하는 태그
- <tfoot>: 바닥 행을 그룹화하는 태그
- <tbody>: 본문 행을 그룹화하는 태그

'🍓𝗪𝗲𝗯' 카테고리의 다른 글
[광주 인공지능사관학교 1기 아홉번째 날] HTML (0) 2020.07.16 [광주 인공지능 사관학교 1기 여섯째날] 얕게라도 웹 분야 다 공부해서 완성해서 내놓을 수 있게! (0) 2020.07.13 [부스트코스] 웹 UI 개발 <4. CSS이해하기> (0) 2020.05.15 2020년 5월 2주차 : [부스트코스] 웹 UI 개발 (0) 2020.05.12 웹개발 첫 시작 : 어떻게 웹개발 공부를 할 것인가? (0) 2020.05.12