-
[React] lazy loading / React devtools / 쓸데없는 재렌더링 막는 방법🍓𝗪𝗲𝗯/𝖱𝖾𝖺𝖼𝗍 2021. 9. 22. 21:35

1. 익명함수로 쓰지말고, 함수나 object는 선언해서 쓰는 것이 좋다.
이렇게 이름지어서 넣는 것이 좋은 이유는 메모리 할당 때문이다!
콜백함수나 이름없는 Object는 메모리 할당에 성능문제가 생길 수 있다.
2. 애니메이션 줄 때, 레이아웃 변경하는 애니메이션은 브라우저가 힘들어한다.(css상식)
margin, width, padding과 같이 레이아웃 잡는 속성 말고, transform이나 opacity 사용 추천!
3. App.js에서 컴포넌트 import할 때 lazy loading을 하자!
Javascript는 위에서부터 읽어오는데, 컴포넌트 Import 많이 하고 다 하면서 오면 부담이 될 수 있다.
따라서 필요할 때 import하게끔 하면된다.
import {lazy, Suspense} from 'react';let Detail = lazy(() => import('./Detail.js'));동적 import 문법을 사용하여 위와 같이 작성한다.
<Suspense fallback={<div>로딩중이에요</div>}> <Detail shoes={shoes} stock={stock} stockChange={stockChange} /> </Suspense>로딩전까지 보여줄 HTML을 div 안에 넣는다.
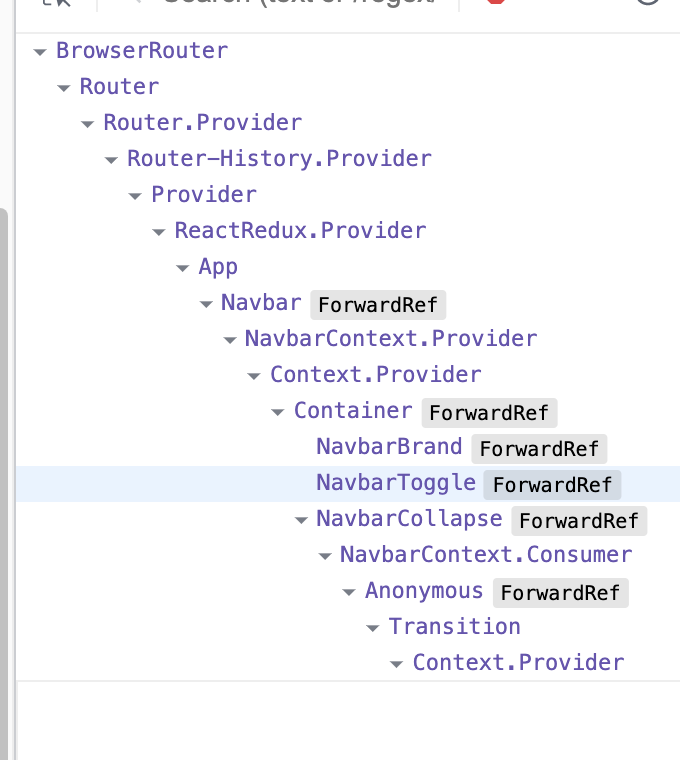
react dev tools
크롬 웹스토어에서 다운받는다.
검사 도구에서 Components 탭으로 리액트 컴포넌트들을 확인한다.
장점은 컴포넌트가 전달받은 props를 확인 가능하다.
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision f58bbcf9a on 9/1/2021.
chrome.google.com

쓸데없는 재렌더링 막기
컴포넌트에 있는 props나 state가 변경되면, 그것을 사용하년 HTML은 전부 재렌더링 된다.
props가 변경이 안된 컴포넌트는 재렌더링하지 않게끔 하려면 memo를 사용하면 된다.
import {memo} from 'react';메모로 컴포넌트를 감싼다.
function Child() { useEffect(() => {console.log('렌더링됨')}); return <div>1111</div> } let Child2 = memo(function() { useEffect(() => {console.log('렌더링됨2')}); return <div>2222</div> })memo()로 감싸진 애들은, props가 직접적으로 변경이 되지 않은 이상 재렌더링이 되지 않는다!
더 효율적으로 재렌더링 가능하다!
but, memo()는 기존 props와 바뀐 props 비교연산후에 컴포넌트를 업데이트할지말지 결정한다.
따라서 양이 많아지면 사이트가 느려진다. 컴포넌트 크기가 쓸때 사용하면 좋을 것 같다. 잘 판단해서 써야한다.
'🍓𝗪𝗲𝗯 > 𝖱𝖾𝖺𝖼𝗍' 카테고리의 다른 글
[React] PWA란? (0) 2021.09.22 [React] setState 함수 특징 (0) 2021.09.22 [Redux] useSelector, useDispatch (0) 2021.09.22 [Redux] dispatch할 때 데이터 실어보내기 (0) 2021.09.22 [Redux] state와 reducer가 더 필요한 상황에서 접근 방법 (0) 2021.09.22