-
SPA란?🍓𝗪𝗲𝗯/𝖩𝖺𝗏𝖺𝖲𝖼𝗋𝗂𝗉𝗍 2021. 8. 20. 16:28

2000년대 초반의 웹페이지는 각 페이지마다 새로운 html을 요청해서 화면을 다시 그리는 방식이었다.
자바스크립트는 DOM을 조작하는 간단한 역할만 했었기 때문에 html의 script 태그에 넣는 것만으로도 충분했다.
ajax가 유행했을 때는 자바스크립트의 비중이 조금 더 커졌지만, 페이지 당 자바스크립트 파일 몇 개면 충분했다.
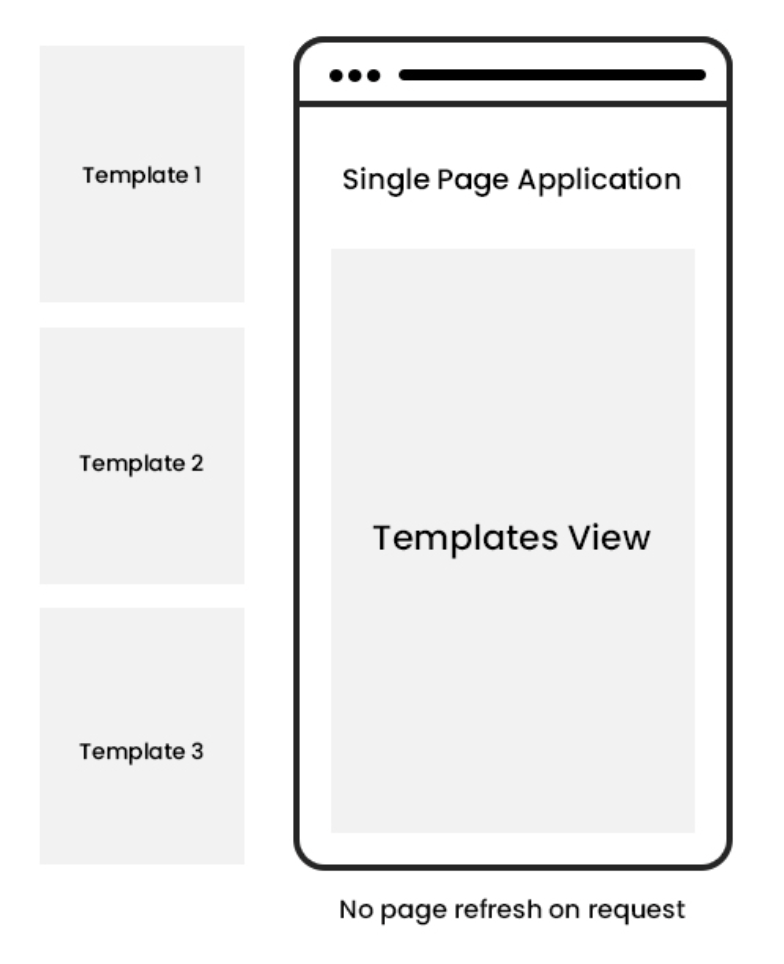
SPA(Single Page App)는 하나의 html에 수십, 수백 개의 자바스크립트 파일을 포함하기 때문에 기존 방식이 통하지 않는다.
html에 script 태그를 여러개 추가하여 작업하다면, 계속해서 늘어나는 자바스크립트 파일을 관리하기 힘들다.
또한, 선언되는 순서도 신경써야하고, 기존에 생성된 전역 변수를 덮어쓰는 위험도 존재한다.
webpack은 여러 개의 자바스크립트 파일을 하나의 파일로 컴파일할 수 있다.
그리하여 SPA 개발 시 html에는 컴파일된 하나의 자바스크립트 파일만 포함시키면 된다.
webpack은 파일 분할 기능이 있다.
수백 개의 자바스크립트 파일을 하나의 파일로 컴파일하는 것 좋지 않다.
사용자가 첫 페이지를 보기 위해 몇 초를 기다려야할 수도 있기 때문이다.
webpack에는 다양한 파일 분할 기능이 있다.
1. vendor 코드만 따로 분리해서 하나의 파일로 만들 수 있다.
-> 자주 변경되지 않기 때문에 사용자의 브라우저에 캐싱 후 오랫동안 재사용될 수 있다.
하지만 첫 방문자의 경우에는 의미가 없다.
2. require.ensure 구문을 사용해서 파일 분할을 지정할 수 있다.
webpack에서는 컴파일된 파일의 이름에 hash값을 붙이는 기능이 많이 사용된다.
해당 파일이 변경된 경우에만 hash값이 변경된다. 따라서 변경되지 않은 파일은 사용자의 브라우저에 캐싱된 파일이 사용된다.
webpack은 다양한 loader를 사용할 수 있다.
대부분의 loader는 파일을 입력으로 받아서 자바스크립트 파일을 출력해준다.

SPA는 웹앱을 컴포넌트들로 관리하기 위해 사용한다.
내가 무언가를 클릭하거나 페이지를 스크롤할 때, 몇몇 요소만 바뀌고, 나머지는 그대로 있는다.
페이지 변경이 일어난다고 보여지는 것 또한 최초 로드된 자바스크립트를 통해 미리 브라우저에 올라간 템플릿만 교체되는 것이다.
SPA 에서는 페이지 이동시 서버에 AJAX로 요청하고 Server 는 JSON 만 전달해줌을 알 수 있는데,
이는 SPA 방식에서는 페이지 이동시 변경되는 부분만 JSON 으로 받아온뒤, 브라우저의 자바스크립트에서 받은 JSON 을 토대로 DOM 에 변경된 부분만 렌더링 해주기 때문이다.이 때 SPA 는 html 렌더링을 서버가 하는게 아닌 클라이언트가 받은 json 을 토대로 하기 때문에 CSR(Client Side Rendering) 방식으로 렌더링 한다고 말한다.
SPA 라우팅
그렇다면 어떻게 SPA는 기존 전통적인 웹 사이트와 마찬가지로 브라우징이 가능한 것일까? 바로 HTML 5의 history api를 이용하기 때문이다. 서버로 요청을 전달하지 않고 자바스크립트 영역에서 history api를 통해 현재 페이지 내에서 화면 이동이 일어난 것처럼 작동하게 하는 것이다.
history api에는 다음과 같은 메서드가 있다.
- History.back(): 세션 기록의 바로 뒤 페이지로 이동하는 비동기 메서드. 브라우저의 뒤로 가기를 누르는 것과 같은 효과를 낸다.
- History.forward(): 세션 기록의 바로 앞 페이지로 이동하는 비동기 메서드. 브라우저의 앞으로 가기를 누르는 것과 같은 효과를 낸다.
- History.go(): 특정한 세션 기록으로 이동하게 해 주는 비동기 메서드. 1을 넣어 호출하면 바로 앞 페이지로, -1을 넣어 호출하면 바로 뒤 페이지로 이동한다.
- History.pushState(): 주어진 데이터를 세션 기록 스택에 넣는다. 직렬화 가능한 모든 JavaScript 객체를 저장하는 것이 가능하다.
- History.replaceState(): 최근 세션 기록 스택의 내용을 주어진 데이터로 교체한다.
이 api를 이용해 주소를 인위적으로 바꾸고, 서버로 페이지 전체를 요청하는 게 아니라 history.state에 담아둔 정보로 ajax 요청을 보내 화면을 갱신하는 것이다.
SPA 장점
- 페이지의 필요한 부분만 업데이트하기때문에 트래픽이 적고 페이지 이동이 그만큼 빨라집니다.
- 최초접속시 필요한 모든 정적 리소스들을 다운받고 이미 방문한 페이지도 캐싱합니다.
- CSR 의 특징을 이용해서 페이지 화면전환 애니메이션을 넣어서 사용자 친화적으로 만들 수 있습니다.
- 모듈화나 컴포넌트화를 통해 유지보수를 쉽게 만들고 개발 속도를 빠르게 만들어줍니다.
- 프론트와 백엔드의 분리로 개발업무 분업화가 쉽습니다.
단점
- 리소스를 초기에 다 다운받기 때문에 초기 구동속도가 느립니다.
- html 렌더링을 클라이언트에서 하기 때문에 검색엔진최적화(SEO)가 어렵습니다.
이러한 단점들을 해결하기 위해 webpack 의 code splitting 이나 lazy loading, SSR(Server Side Rendering) 같은 기술들이 있다.
참고
https://www.excellentwebworld.com/what-is-a-single-page-application/
'🍓𝗪𝗲𝗯 > 𝖩𝖺𝗏𝖺𝖲𝖼𝗋𝗂𝗉𝗍' 카테고리의 다른 글
Local Storage 사용하기 (0) 2021.09.23 null 병합 연산자를 이용해 코드 개선하기, reduce 함수 구현해보기 (0) 2021.09.09 JavaScript padStart() padEnd()로 채우기 (0) 2021.07.14 JavaScript 정규식 활용 이메일 체크 (0) 2021.07.13 JavaScript preventDefault()란? (0) 2021.07.13